Nous vous avons fait une proposition de webdesign (mockup), à votre tour de jouer.
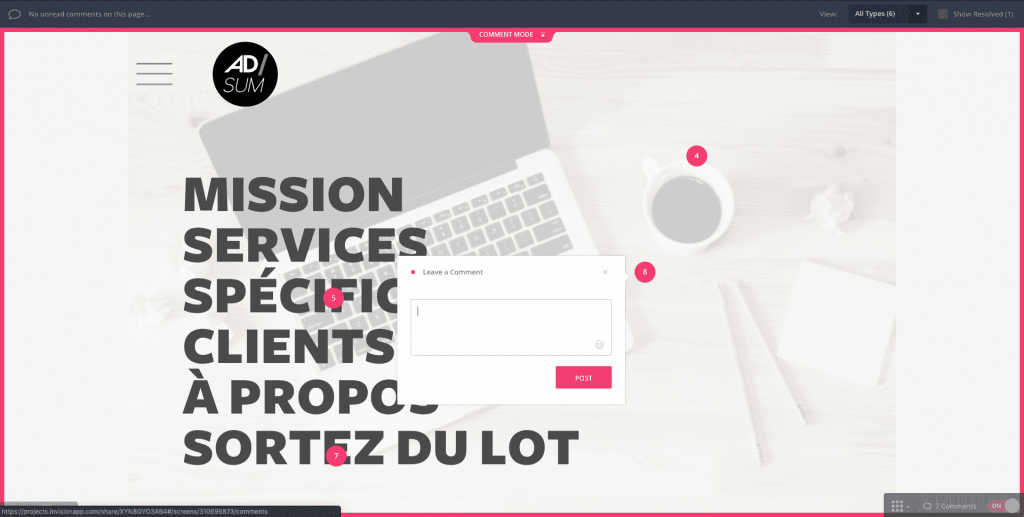
Cliquez sur le lien que nous vous avons envoyé. La maquette de votre site va alors s’afficher en grand, dans une fenêtre comme celle-ci.
Vous pouvez descendre la page comme si c’était un site normal.


Si vous passez votre souris à droite ou à gauche de l’écran, une flèche grise apparait ; elle vous permet d’afficher la page suivante ou la page précédente s’il y a plusieurs pages dans votre maquette.

En bas à droite, une barre grise apparait systématiquement.
Cliquer sur les 9 petits carrés pour afficher la totalité des pages de la maquette afin de passer de l’une à l’autre rapidement.
Cliquer sur la petite bulle des commentaires activera le mode commentaire. Vous pourrez alors cliquer n’importe ou sur la page pour ajouter vos remarques & réflexions que nous prendrons à compte pour la version suivante de la maquette.